Date Module
Overview
The Date Module provides methods and variables which work with dates.
info
Refer to Time Module for similar methods which work with with time values)
info
Date Module Helpers
The Date Module exposes commonly used helper methods
tip
Formatting Date Values
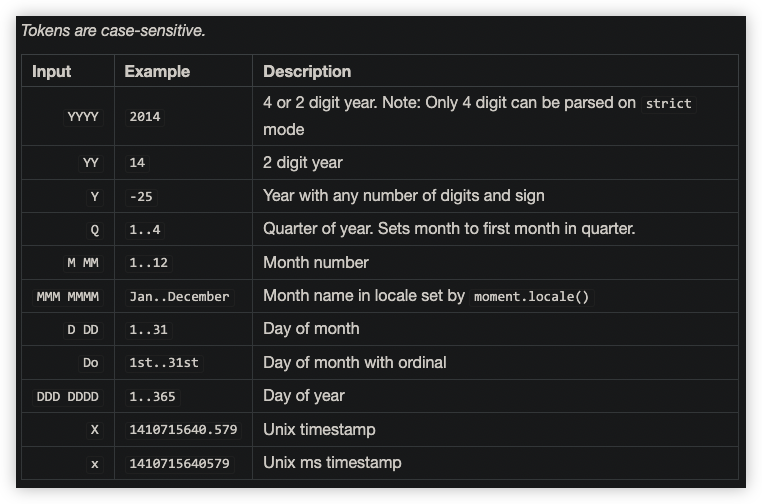
The Date Module uses JavaScript moment library internally, thus you can use any of the moment formatting options.

Example
If you wish to display date value with 4 digit year and 2 digit month, separated by a dash - character, you would use <%- date.now('YYYY-MM') %>
Methods
namespace:
date
The following are the methods available in the Date Module, and they can be used in any np.Templating template, no additional configuration required.
note
pivotDate - Many of the Date Module methods accept a pivotDate argument, which means the date which will be used to perform the appropriate calculation. When no pivotDate is supplied, the current date will be used.
createDateTime
createDateTime(pivotDate? : string = '') : date
Creates JavaScript
Dateobject based on user suppliedpivotDate.
This is necessary due to the way NotePlan handles dates. If you are passing a date string to any NotePlan method, you will need to first create a native JavaScript date value.
pivotDate?- Date string supplied either from NotePlan directly, or from other Date Module methods. If not supplied, current date will be used-> result- Returns JavaScriptdateobject
now
now(format? : string = '', offset? : string = '') : string
Returns a string representation current date.
Note: Also available as helper method
format?- Desired date format. If not supplied, it will use the Date Format value innp.TemplatingPlugin Settingsoffset?- Offset can be used to add/subtract days, months, weeks, etc. (default: 'days')
Shorthand Keys:
In addition to add/subtract days, you can offset may contain shorthand values
| Shorthand | Description |
|---|---|
| y | years |
| Q | quarters |
| M | months |
| w | weeks |
| d | days |
-> result- Returns formatted date string
Examples
The following example returns the current date, using default values
<%- date.now() %>
The following example returns current date using custom format
<%- date.now("dddd Do MMMM YYY") %>
The following example will subtract 90 days
<%- date.now('', -90) %>
The following example will add 10 days
<%- date.now('', 10) %>
The following example will subtract 2 months
<%- date.now('', '-2M') %>
The following example will subtract 2 weeks
<%- date.now('', '-2w') %>
The following example will subtract 2 years
<%- date.now('', '-2y') %>
The following example uses the now helper
<%- now() %>
timestamp
timestamp(format? : string = '') : string
Returns date/time timestamp with optional format
Note: Also available as helper method
format?- Desired date format. If not supplied, will useYYYY-MM-DD h:mm Aformat-> result- Returns formatted timestamp string
Examples
The following example returns the current date, using default values
<%- date.timestamp() %>
The following example returns current date using custom format
<%- date.timestamp("dddd Do MMMM YYY") %>
The following example uses the timestamp helper
<%- timestamp() %>
date8601
date8601() : string
Returns current date 8601 format
Note: Also available as helper method
-> result- Returns current date in 8601 format
today
today(format? : string = '') : string
Returns a string representation current date.
format?- Desired date format. If not supplied, it will use Date Format value innp.TemplatingPlugin Settings-> result- Returns formatted date string
Example
The following example returns the current date, using default values
<%- date.today() %>
tomorrow
tomorrow(format? : string = '') : string
Returns a string representation of tomorrow
format?- Desired date format. If not supplied, it will use the Date Format value innp.TemplatingPlugin Settings-> result- Returns formatted date
Example
The following example returns tomorrow based on current date
<%- date.tomorrow() %>
yesterday
yesterday(format? : string = '') : string
Returns a string representation of yesterday
format?- Desired date format. If not supplied, it will use the Date Format innp.TemplatingPlugin Settings-> result- Returns formatted date
Example
The following example returns yesterday based on current date
<%- date.yesterday() %>
format
format(format : string = '', pivotDate? : string = '') : string
Formats
pivotDateusing suppliedformat
Note: Also available as helper method
format?- A valid date format stringpivotDate?- Desired date to format. If not supplied, it will use current date-> result- Returns formatted date string
tip
Refer to moment.js format for available formatting options
weekday
weekday(format? : string = '', offset? : number = 1, pivotDate? : string = '') : string
Returns the closest weekday, using the
offsetto add or subtract days
format?- Desired date format. If not supplied, it will use the Date Format value innp.TemplatingPlugin Settingsoffset?- Date offset, usingd,w,m, orypivotDate?- Desired date to obtain week number. If not supplied, it will use current date-> result- Returns formatted date string
Example
The following returns the closest weekday 2 days in advance using current date
<%- date.weekday('', 2) %>
The following returns the closest weekday 2 days in advance using fixed date
<%- date.weekday('', 2, '2021-12-15') %> // returns 2021-12-17
weekNumber
weekNumber(pivotDate? : string = '') : number
Returns the week number based on
pivotDate
pivotDate?- Desired date to obtain week number. If not supplied, it will use current date-> result- Returns week number
Example
The following returns the closest weekday 2 days in advance using current date
<%- date.weekNumber('2021-12-15') %> // the following will return 50
dayNumber
dayNumber(pivotDate? : string = '') : number
Returns the day number based on
pivotDate
Day number will be one of following
0 - Sunday
1 - Monday
2 - Tuesday
3 - Wednesday
4 - Thursday
5 - Friday
6 - Saturday
pivotDate?- Desired date to obtain week number. If not supplied, it will use current date-> result- Returns day number
Example
The following returns the closest weekday 2 days in advance using current date
<%- date.dayNumber('2021-12-15') %> // the following will return 3
isWeekday
isWeekday(pivotDate? : string = '') : boolean
Returns true if
pivotDateis on weekday
pivotDate?- Desired date to obtain week number. If not supplied, it will use current date-> result- Returns true or false
Example
The following returns true or false if pivotDate is weekday
<%- date.isWeekday('2021-12-15') %> // the following will return true
isWeekend
isWeekend(pivotDate? : string = '') : boolean
Returns true if
pivotDateis on weekend
pivotDate?- Desired date to obtain week number. If not supplied, it will use current date-> result- Returns true or false
Example
The following returns true or false if pivotDate is weekend
<%- date.isWeekend('2021-12-15') %> // the following will return false
weekOf
weekOf(pivotDate? : string = '') : string
Returns formatted weekOf based on
pivotDate
pivotDate?- Desired date to obtain week number. If not supplied, it will use current date-> resultReturns formatted weekOf using following syntaxWnn (YYYY-MM-DD..YYYY-MM-DD)
Example
The following returns weekOf value based on pivotDate
<%- date.weekOf('2021-12-01') %> // the following will W48 (2021-11-28..2021-12-03)
startOfWeek
startOfWeek(format? string = '', pivotDate? : string = '', firstOfWeek? : number = 0) : string
Returns start of week date
format- Optional date format, usesnp.TemplatingDate Format if not suppliedpivotDate?- Desired date to obtain start of week. If not supplied, it will use current datefirstOfWeek- Day number for first of week if not 0 (Sunday)-> resultReturns start of week
Example
The following returns start of week based on pivotDate
<%- date.startOfWeek('2021-12-01') %> // the following return 2021-11-29
endOfWeek
endOfWeek(format? string = '', pivotDate? : string = '', firstOfWeek? : number = 0) : string
Returns end of week date
format- Optional date format, usesnp.TemplatingDate Format if not suppliedpivotDate?- Desired date to obtain end of week. If not supplied, it will use current datefirstOfWeek- Day number for first of week if not 0 (Sunday)-> resultReturns end of week
startOfMonth
startOfMonth(format? string = '', pivotDate? : string = '') : string
Returns start of month date
format- Optional date format, usesnp.TemplatingDate Format if not suppliedpivotDate?- Desired date to obtain start of month. If not supplied, it will use current date-> resultReturns start of month
daysInMonth
daysInMonth(pivotDate? : string = '') : number
Returns number of days in month
pivotDate?- Desired date to obtain days in month. If not supplied, it will use current date-> resultReturns days in month
endOfMonth
endOfMonth(format? string = '', pivotDate? : string = '') : string
Returns start of month date
format- Optional date format, usesnp.TemplatingDate Format if not suppliedpivotDate?- Desired date to obtain start of month. If not supplied, it will use current date-> resultReturns end of month
daysBetween
daysBetween(startDate : string = '', endDate: string = '') : number | string
Returns days between two dates.
startDate- Desired start dateendDate- Desired end date-> resultReturns number of days betweenstartDateandendDate
note
If startDate or endDate are not supplied, an error string ("Invalid Start Date" or "Invalid End Date") will be returned
Example
The following returns number of days between 2022-05-01 and 2022-06-31 (returns 31)
<%- date.daysBewteeen('2022-05-01', '2022-06-01') %> // returns 31
add
add(numDays : number = 1, pivotDate? : string = '', format? : string = '') : string
Adds
numDaysdays. You can also supplypivotDateand dateformat
numDays- Number of days to add (default: 1)pivotDate?- Desired date to obtain week number. If not supplied, it will use current dateformat?- Optional format string-> resultReturns formatted date string
Example
The following adds 7 days, using current date
<%- date.add(7, '2022-01-07') %> // returns 2022-01-14
businessAdd
businessAdd(numDays : number = 1, pivotDate? : string = '', format? : string = '') : string
Adds
numDaysbusiness days. You can also supplypivotDateand dateformat
numDays- Number of days to add (default: 1)pivotDate?- Desired date to obtain week number. If not supplied, it will use current dateformat?- Optional format string-> resultReturns formatted date string
Example
The following adds 3 business days, using current date
<%- date.businessAdd(3, '2022-01-07') %> // returns 2022-01-12
subtract
subtract(numDays : number = 1, pivotDate? : string = '', format? : string = '') : string
Subtracts
numDaysdays. You can also supplypivotDateand dateformat
numDays- Number of days to add (default: 1)pivotDate?- Desired date to subtract from. If not supplied, it will use current dateformat?- Optional format string-> resultReturns formatted date string
Example
The following subtracts 7 days, using current date
<%- date.subtract(7, '2022-01-12') %> // returns 2022-01-05
businessSubtract
businessSubtract(numDays : number = 1, pivotDate? : string = '', format? : string = '') : string
Subtracts
numDaysbusiness days. You can also supplypivotDateand dateformat
numDays- Number of business days to subtract (default: 1)pivotDate?- Desired date to obtain subtract from. If not supplied, it will use current dateformat?- Optional format string-> resultReturns formatted date string
Example
The following subtracts 3 business days, using current date
<%- date.businessSubtract(3, '2022-01-12') %> // returns 2022-01-07
nextBusinessDay
nextBusinessDay(pivotDate? : string = '', format? : string = '') : string
Returns next business day, based on
pivotDate. You can also supply dateformat
pivotDate?- Desired date to obtain week number. If not supplied, it will use current dateformat?- Optional format string-> resultReturns formatted date string
Example
The following returns next business day based on pivotDate
<%- date.nextBusinessDay('2022-01-12') %> // returns 2022-01-13
previousBusinessDay
previousBusinessDay(pivotDate? : string = '', format? : string = '') : string
Returns previous business day, based on
pivotDate. You can also supply dateformat
pivotDate?- Desired date to obtain week number. If not supplied, it will use current dateformat?- Optional format string-> resultReturns formatted date string
Example
The following returns previous business day based on pivotDate
<%- date.previousBusinessDay('2022-01-10') %> // returns 2022-01-07
Using DateModule in NotePlan Plugins
In addition to using the Date Module methods in templates, you can also use within your custom NotePlan plugins.
Date Module Methods
The following examples demonstrates how you can use some of the Date Module methods
previousBusinessDay
// import DateModule from @templatingModules
import DateModule from '@templatingModules/DateModule'
export async testPreviousBusinessDay() : Promise<string> {
// The following example executes the `previousBusinessDay` method
return new DateModule().previousBusinessDay()
}
isWeekend
export async testNextBusinessDay() : Promise<string> {
// in addition to use the static class method, you could also create a `dateInstance` variable
const dateInstance = new DateModule()
// get the current date using supplied format
const currentDate = moment(new Date()).format('YYYY-MM-DD h:mm A')
// check if `currentDate` is weekend
const isWeekend = dateInstance.isWeekend(currentDate)
if (isWeekend) {
return 'Perform special handling if current day is on weekend'
}
return ''
}
Helpers
DateModule exposes commonly used methods as importable helpers
now
now() -> current date
format
format(format : string = '') -> formatted date
date8601
date8601() -> returns current date in 8601 format
timestamp
timestamp() -> returns current date time
Examples:
// import np.Templating Library
import NPTemplating from 'NPTemplating'
import DateModule from '@templatingModules/DateModule'
import { now, format, timestamp, date8601 } from '@templatingModules/DateModule'
const templateData = {
data: {
testDate: new DateModule().now(), // returns current date using .now module method
myDate: now(), // returns current date, using default format YYYY-MM-DD
myDate2: date8601(), // returns current date in 8601 format YYYY-MM-DD (alias of now)
myDateFormatted: format('YYYY MM DD','2022-03-18'), // returns 2022 03 18
myTimeStamp: timestamp()
}
const renderedData = NPTemplating.renderTemplate('My Template', data)
}
ƒ