Time Module
Overview
The Time Module provides methods and variables which work with dates.
info
Refer to Date Module for similar methods which work with with date values
tip
Formatting Time Values
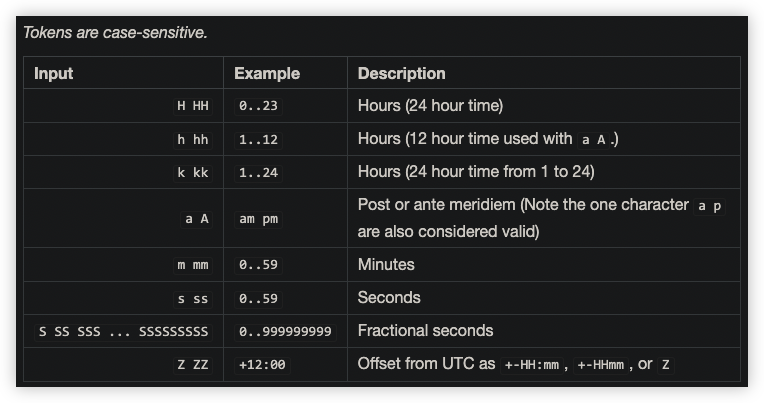
The Time Module uses JavaScript moment library internally, thus you can use any of the moment formatting options.
Each time token has a single or double token, with the double token being used to display leading zeros

Example
If you wish to display time value with hour and minute in 24 hour format, separated by a dash : character, you would use <%- date.now('H:mm') %>
Methods
namespace:
time
The following are the methods available in the Time Module, and they can be used in any np.Templating template, no additional configuration required.
now
now(format? : string = '') : string
Returns a string representation current time.
format?- Desired time format. If not supplied, it will use the Time Format value innp.TemplatingPlugin Settings-> result- Returns formatted time string
Examples
The following example returns the current time, using default values
<%- time.now() %>
The following example returns current time using custom format, using 12hr format.
<%- time.now("h:mm") %> // returns 7:22 (no leading zero)
The following example returns current time using custom format, using 24hr format, each displayed with leading zeros
<%- time.now("HH:mm") %> // returns 07:22
The following example returns curren time in 12hr format, with lowercase am/pm
<%- time.now("hh:mm a") %> // returns 07:22 am
The following example returns curren time in 12hr format, with uppercase AM/PM
<%- time.now("hh:mm A") %> // returns 07:22 AM
currentTime
currentTime(format? : string = '') : string
Returns a string representation current time.
format?- Desired time format. If not supplied, it will use the Time Format innp.TemplatingPlugin Settings-> result- Returns formatted time string
Examples
The following example returns the current time, using default values
<%- time.currentTime() %>
The following example returns current time using custom format
<%- time.currentTime("h:mm") %>
The following example uses the currentTime helper
<%- currentTime() %>
format
format(format : string = '', pivotDate? : string = '') : string
Formats
pivotDateusing suppliedformat.
Note: Also available as helper method
format?- A valid time format stringpivotDate?- Desired date to format. If not supplied, it will use current date.-> result- Returns formatted time string
tip
Refer to moment.js format for available formatting options
convertTime12to24
convertTime12to24(time12hr: string = '')
Convert 12-hour time to 24-hour time
Helpers
TimeModule exposes commonly used methods as importable helpers
time
Returns current time
// import np.Templating Library
import NPTemplating from 'NPTemplating'
import DateModule from '@templatingModules/TimeModule'
import { time } from '@templatingModules/TimeModule'
const templateData = {
data: {
testTime: new TimeModule().now(), // returns current date using .now module method
myTime: time(), // returns current time, using default format h:mm A
}
const renderedData = NPTemplating.renderTemplate('My Template', data)
}